Cara Custom Font Style di SCSS
Published 27 September 2022
Memilih jenis font yang sesuai dengan tema atau materi halaman web atau blog merupakan hal yang penting agar pengunjung merasa nyaman dan halaman web kita pun jadi tampak lebih menarik dan nyaman untuk dibaca.
Ada beberapa opsi untuk menentukan pemilihan font misalnya langsung menggunakan https://fonts.google.com. Tetapi dalam kasus kali ini kita akan menggunakan CSS dan menentukan font apa yang akan kita gunakan.
Untuk mengubah font di CSS kita menggunakan property @font-face dan font-family. pada contoh kali ini kita akan menggunakan font Nunito Sans. Font bisa di download disini.
- Pertama kita akan mendefinisikan folder yang akan kita buat. Buat folder pada
./src/fontsdan letakkan file font yang sudah kita unduh sebelumnya.

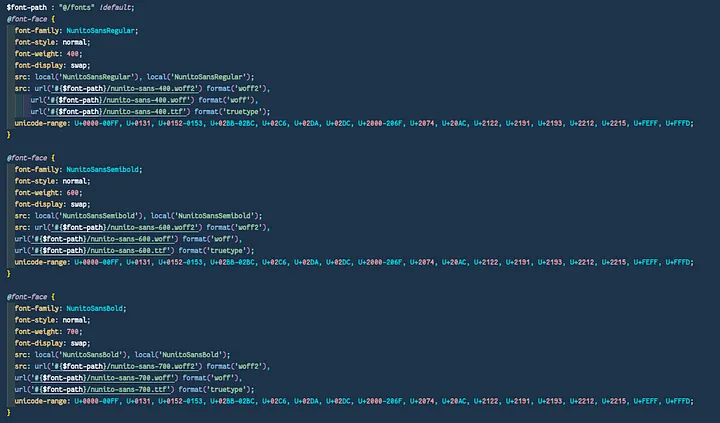
- Kemudian kita panggil font family diatas menggunakan property
@font-faceberikut. Buat file pada folder./src/scss/foundation/_font-family.scss

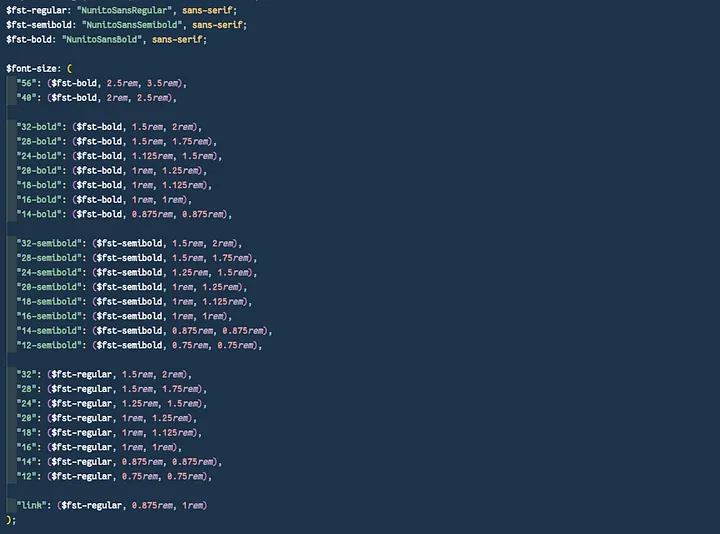
- Selanjutnya kita definisikan ukuran berapa saja yang akan kita gunakan untuk font yang kita buat dengan cara menambahkan file variable berikut
./src/scss/variables/_font-size.scss

- Setelah mendefinisikan font size yang akan kita gunakan selanjutnya kita akan menggenerate font size yang telah kita buat dengan cara mixins berikut. Buat file mixins pada folder
./src/scss/mixins/_font-family.scss

- Jika proses mixins berhasil maka kita bisa melihat beberapa font size yang telah kita buat sesuai dengan apa yang sebelumnya telah di definisakn di dalam font variable. Hasilnya sebagai berikut

Oke cukup sekian pembahasan cara membuat custom file menggunakan scss, kalian bisa menggunakan font family yang lain sesuai kebutuhan web atau blog.
Terimakasih!